В феврале 2023 Яндекс добавил возможность рекламировать в товарной кампании категории товаров. На момент написания статьи единственным вариантом добавить такой способ размещения в свою РК является микроразметка schema.org для каталога товаров. В справке Яндекса приведены два примера такой разметки тут.
Есть два варианта подходящей по требованиям Яндекса разметки: microdata и JSON-LD (правда у самого Яндекса microdata почему-то называется schema.org, что не корректно, т.к. и JSON-LD тоже является микроразметкой schema.org, но они главные в нашем ppc деле и им виднее).
Я не буду грузить вас лишней теорией, т.к. эта разметка гораздо более важна для SEO специалистов, а мы с вами просто посмотрим как установить такую разметку без помощи и с помощью разработчика.
Пример мекроразметки для категории товаров
Будем использовать в своем примере разметку microdata, т.к. в справке Яндекс пишет, что не гарантирует прочтение разметки JSON-LD. К тому же, последняя является приоритетной для Google, а его не хотелось бы впутывать в эти дела. )
Ниже представлен образец разметки:
<ul itemscope itemtype="https://schema.org/OfferCatalog">
<!--В поле name указывается название каталога.-->
<span itemprop="name">Каталог</span>
<!--В поле description указывается описание каталога.-->
<span itemprop="description">Описание каталога</meta>
<!--В поле image указывается ссылка на картинку каталога.-->
<img src="http://www.example.com/image.jpg" itemprop="image">
<!--Указывается схема Offer.-->
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer">
<div>
<!--В поле name указывается наименование товара.-->
<span itemprop="name">Товар</span>
<!--В поле description указывается описание товара.-->
<span itemprop="description">Описание товара</span>
<!--В поле url указывается ссылка на страницу товара.-->
<link itemprop="url" href="www.example.com/product/1">>
<!--В поле image указывается ссылка на картинку товара.-->
<img src="http://www.example.com/image1.jpg" itemprop="image">
<!--В поле price указывается цена товара.-->
<meta itemprop="price" content="7150.00">
<!--В поле priceCurrency указывается валюта.-->
<meta itemprop="priceCurrency" content="RUB">
<!--В поле availability указывается информация о доступности товара для заказа.-->
<link itemprop="availability" href="http://schema.org/InStock">
</div>
</li>
<!--Указывается схема Offer.-->
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer">
<div>
<span itemprop="name">Другой товар</span>
<!--В поле description указывается описание товара.-->
<span itemprop="description">Описание другого товара</span>
<link itemprop="url" href="www.example.com/product/2">
<img src="http://www.example.com/image2.jpg" itemprop="image">
<meta itemprop="price" content="750.00">
<meta itemprop="priceCurrency" content="RUB">
<link itemprop="availability" href="http://schema.org/InStock">
</div>
</li>
</ul>
Немного поясню для тех, кто не владеет html:
- <div>…</div>, <ul>…</ul>, <li>…</li> и <span>…</spam> и т.п. — это теги, в которых заключен наш контент. Размещается он между открывающимся тегом (например <div>) и закрывающимся ( </div> );
- тоже самое касается <img>, но у него нет закрывающего тега </img>, а ссылка на картинку размещается прямо внутри <img>
- <!—Какой то текст—> — так размечается комментарий для вас или разработчика. Для бота Яндекс директа этот код бесполезен (ну, если конечно у них под капотом эти данные не собираются для каких-то скрытых целей).
Для чего я вам это все пишу?
Дело в том, что если вы возьмете, и вставите этот код в свои категории товаров, просто заменив в нем ссылки и описания на свои, то у вас на сайте появится куча дополнительного ненужного контента, т.к. все перечисленное выше является html разметкой и интерпретируется браузером, как то, что нужно показать на сайте.
P.S. Это не ошибка Яндекса. Просто предполагается, что тот, кто вставляет микроразметку знаком с html и Яндекс показал более правильный подход с разметкой именно основного контента страницы, но тем, кто не разбирается в коде такой вариант не подходит.
Для того, чтобы этого не произошло, есть несколько вариантов модернизации кода, предложенного Яндексом:
- заменить все теги с контентом на <meta/>, а все теги <img> на <link>;
- обернуть код выше в один закрывающийся тег и прописать ему атрибут hidden. Т.к. весь пример выше уже обернут в <ul>, то можно вставить атрибут в него. Выйдет примерно так:
<ul hidden itemscope itemtype="https://schema.org/OfferCatalog">
....
</ul>
Я все же рекомендую первый вариант с небольшой модернизацией. Если <div></div> без классов у вас по умолчанию не отображается, то можно ему ничего не прописывать, иначе придется добавить css класс или атрибут hidden. Получится вот так:
<div itemscope itemtype="https://schema.org/OfferCatalog"> <meta itemprop="name" content="Имя категории товаров"> <meta itemprop="description" content="Описание категории товаров"> <!--Вместо http://zurov.ru/image.jpg укажите ссылку на одну картинку каталога--> <link src="http://zurov.ru/image.jpg" itemprop="image"> <!--Ниже заносим парочку товаров--> <!--Начало товара 1--> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer"> <meta itemprop="name" content="Имя товара 1"> <meta itemprop="description" content="Описание товара 1"> <!--Вместо http://zurov.ru/product/1 укажите ссылку на этот товар--> <link itemprop="url" href="http://zurov.ru/product/1"> <!--Вместо http://zurov.ru/image1.jpg укажите ссылку на фото товара--> <link src="http://zurov.ru/image1.jpg" itemprop="image"> <!--В атрибуте price ниже указывается цена товара.--> <meta itemprop="price" content="7150.00"> <!--В атрибуте priceCurrency указывается валюта.--> <meta itemprop="priceCurrency" content="RUB"> <link itemprop="availability" href="http://schema.org/InStock"> </div> <!--Конец товара 1--> <!--Начало товара 2--> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer"> <meta itemprop="name" content="Имя товара 2"> <meta itemprop="description" content="Описание товара 2"> <link itemprop="url" src="http://zurov.ru/product/2"> <link src="http://zurov.ru/image2.jpg" itemprop="image"> <meta itemprop="price" content="12150.00"> <meta itemprop="priceCurrency" content="RUB"> <link itemprop="availability" href="http://schema.org/InStock"> </div> <!--Конец товара 2--> </div>
Заменяйте нужные поля в коде, просто читая его. Я все написал на человекопонятном языке, разберетесь. Если вам нужно несколько категорий товаров, то разметьте для каждой из них такой полный кусок кода.
Размещение разметки каталога товаров на сайте
Здесь, как обычно, есть несколько вариантов:
- Кидаете разметку в код вашего сайта (сработает только, если для каждой категории товаров у вас разные страницы кода. Кидать код в шапку сайта не вариант, т.к. у вас на все страницы сайта будет отображаться одна категория), хотя это и можно обойти и я покажу ниже как это сделать для сайта на wordpress;
- можно закинуть все это правильно на шаблон страницы категории и динамически подтягивать все необходимые данные, но это уже можно реализовать только разбираясь в языках программирования, поэтому такой вариант для разработчиков.
Для любителей вставлять подобные вещи через GTM сразу огорчу. Я хотел максимально упростить вам жизнь и протестировал оба вида микроразметки через тег «Пользовательский HTML». Валидатор разметки от Яндекса их не видит, хотя в коде страницы я их нахожу.

Покопав в сети, я наткнулся на исследование пиксель плюс, в котором они пришли к такому же выводу, затестив еще несколько вариантов. В других статьях все же пишут, что вставляют разметку через GTM, но про проверку через валидаторы у этих блогеров ни слова.
Внедрим разметку первым способом на сайт на wordpress. Т.к. там предусмотрен один шаблон страницы категории товаров для всех категорий, то придется использовать условие if для подстановки кода только в нужную категорию. При этом хочу сразу отметить, что такая реализация не очень правильная с точки зрения frontend разработки, но написать более правильный вариант не представляется возможным, т.к. он будет уникальный для каждого отдельного сайта. Гораздо проще заказать внедрение такой разметки за небольшие деньги (пару тысяч рублей), но с учетом того, что Яндекс обещал выкатить другие способы добавления категорий в товарную рекламу, как временное решение можно воспользоваться и таким вариантом. А, если у вас 2-3 категории товаров, то можно пользоваться этим решением на постоянной основе.
Последовательность действий:
- копируем наш набранный ручками код и вставляем в wordpress с небольшой модернизацией;
- проверяем результат через валидатор микроразметки в webmaster;
- ускоряем индексацию Яндексом (опционально).
Вставляем код разметки категории товаров в wordpress
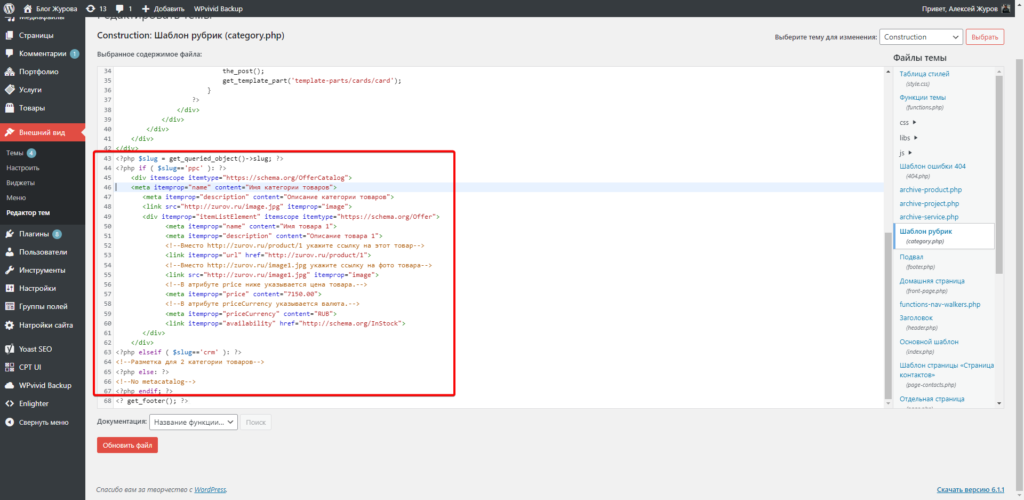
Самым простым способом вставки кода будет вставка через админку сайта. Для этого у вас должны быть права Администратора. Заходим во «Внешний вид» → «Редактор тем». Ищем файл, который является шаблоном категории товаров. Как правило он называется product-category.php или аналогично. Если нет доступа в админку, но есть по ftp, то идем в wp-content/themes/Название-используемой-темы/Файл-категории-товаров.
Все дальнейшие действия делаете на свой страх и риск. На всякий случай сделайте бэкап сайта, прежде чем лезть в код.
Ищем в самом низу
<? get_footer(); ?>
и добавляем перед тем что нашли такой код (если кода, который сверху нет в открытом документе, тогда добавляем в самый низ):
<?php $slug = get_queried_object()->slug; ?> <?php if ( $slug=='ppc' ): ?> <!--Вставить сюда разметку для 1 категории товаров--> <?php elseif ( $slug=='crm' ): ?> <!--Вставить сюда разметку для для 2 категории товаров--> <?php else: ?> <!--No metacatalog--> <?php endif; ?>
Разбираем код по строкам:
- В первой строке записываем в переменную $slug слаг категории (слаг — это как по английски в адресной строке браузера называется ваша категория у меня урл ttps://zurov.ru/ppc/, а категория соответственно ppc. У вас может быть site.ru/categore/kliuvokryly/ соответственно слаг kliuvokryly).
- Во второй строчке мы ставим условие if ( $slug==’ppc’ — если слаг равен ppc, тогда вывести третью строчку. Вы вместо ppc вставляете слаг своей категории товаров.
- Третью строчку вы меняете на подготовленный код микроразметки первой категории товаров;
- В четвертой строчке мы ставим условие elseif ( $slug==’crm’ ) — иначе если слаг равен crm, то выполнить четверную строчку. Соответственно меняем crm на слаг второй категории товаров, а вместо следующей строчки вставляем её микроразметку.
- Если вам надо больше двух категорий, то копируем четверную строчку с условием elseif ( $slug==’crm’ ) и пятую строчку и повторяем предыдущий шаг столько, сколько нужно;
- в шестой строчке простое условие else — иначе. Обозначает, что то, что в седьмой строчке выведется, если остальные условия не подошли.
- В седьмой строчке пустая комментарий (заглушка) вместо микроразметки, а в последней просто закрывающий тег.
У меня это выглядит примерно так:

Полный образец кода, если нужен, привожу тут:
<?php $slug = get_queried_object()->slug; ?> <?php if ( $slug=='ppc' ): ?> <div itemscope itemtype="https://schema.org/OfferCatalog"> <meta itemprop="name" content="Имя категории товаров 1"> <meta itemprop="description" content="Описание категории товаров 1"> <!--Вместо http://zurov.ru/image.jpg укажите ссылку на одну картинку категории 1--> <link src="http://zurov.ru/image.jpg" itemprop="image"> <!--Ниже заносим парочку товаров--> <!--Начало товара 1--> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer"> <meta itemprop="name" content="Имя товара 1"> <meta itemprop="description" content="Описание товара 1"> <!--Вместо http://zurov.ru/product/1 укажите ссылку на этот товар--> <link itemprop="url" href="http://zurov.ru/product/1"> <!--Вместо http://zurov.ru/image1.jpg укажите ссылку на фото товара--> <link src="http://zurov.ru/image1.jpg" itemprop="image"> <!--В атрибуте price ниже указывается цена товара.--> <meta itemprop="price" content="7150.00"> <!--В атрибуте priceCurrency указывается валюта.--> <meta itemprop="priceCurrency" content="RUB"> <link itemprop="availability" href="http://schema.org/InStock"> </div> <!--Конец товара 1--> <!--Начало товара 2--> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer"> <meta itemprop="name" content="Имя товара 2"> <meta itemprop="description" content="Описание товара 2"> <link itemprop="url" src="http://zurov.ru/product/2"> <link src="http://zurov.ru/image2.jpg" itemprop="image"> <meta itemprop="price" content="12150.00"> <meta itemprop="priceCurrency" content="RUB"> <link itemprop="availability" href="http://schema.org/InStock"> </div> <!--Конец товара 2--> </div> <?php elseif ( $slug=='crm' ): ?> <div itemscope itemtype="https://schema.org/OfferCatalog"> <meta itemprop="name" content="Имя категории товаров 2"> <meta itemprop="description" content="Описание категории товаров 2"> <!--Вместо http://zurov.ru/image.jpg укажите ссылку на одну картинку категорию 2--> <link src="http://zurov.ru/image.jpg" itemprop="image"> <!--Ниже заносим парочку товаров--> <!--Начало товара 1--> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer"> <meta itemprop="name" content="Имя товара 1"> <meta itemprop="description" content="Описание товара 1"> <!--Вместо http://zurov.ru/product/1 укажите ссылку на этот товар--> <link itemprop="url" href="http://zurov.ru/product/1"> <!--Вместо http://zurov.ru/image1.jpg укажите ссылку на фото товара--> <link src="http://zurov.ru/image1.jpg" itemprop="image"> <!--В атрибуте price ниже указывается цена товара.--> <meta itemprop="price" content="7150.00"> <!--В атрибуте priceCurrency указывается валюта.--> <meta itemprop="priceCurrency" content="RUB"> <link itemprop="availability" href="http://schema.org/InStock"> </div> <!--Конец товара 1--> <!--Начало товара 2--> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer"> <meta itemprop="name" content="Имя товара 2"> <meta itemprop="description" content="Описание товара 2"> <link itemprop="url" src="http://zurov.ru/product/2"> <link src="http://zurov.ru/image2.jpg" itemprop="image"> <meta itemprop="price" content="12150.00"> <meta itemprop="priceCurrency" content="RUB"> <link itemprop="availability" href="http://schema.org/InStock"> </div> <!--Конец товара 2--> </div><?php else: ?> <!--No metacatalog--> <?php endif; ?>
Проходим валидацию микроразметки
Для начало, после сохранения, проверьте визуально свою страницу категории, убедитесь, что ничего не сломали. Также можете через клик парвой кнопкой мишы в категории товаров выбрать пункт посмотреть код и нажав ctrl+f найти вставленный вами кусок кода. Если все отображается, то идем дальше.
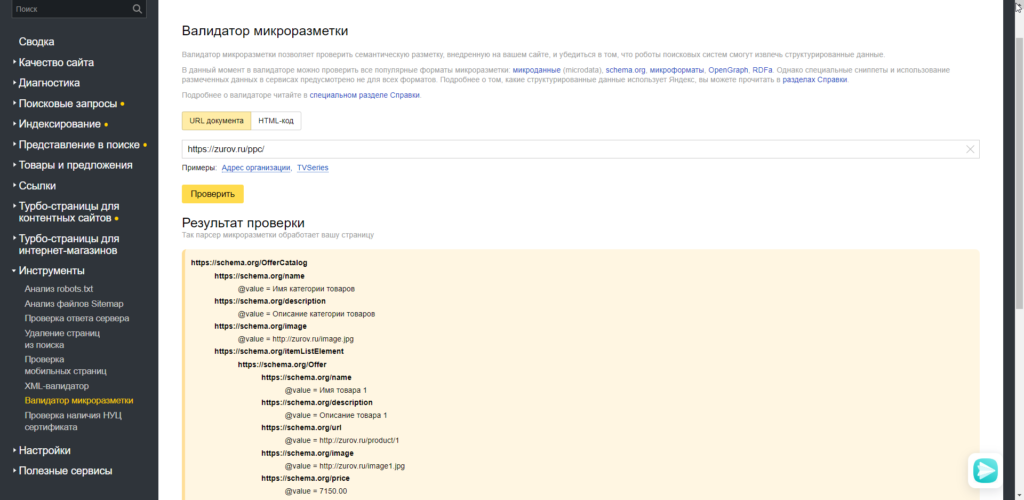
Теперь вам нужно перейти в Яндекс.Вебмастер и в инструментах найти «Валидатор микроразметки». Вставляете туда ссылку на вашу страниуц категории и должны найти среди кучи кода то, что вставляли вы (оно будет видоизменено, но вы его узнаете). Если не будет красных кружков с восклицательными знаками, тогда вы справились.
Ниже приведена моя валидация:

Ускоряем индексацию категории товаров в Яндексе
На самом деле я не в курсе поможет вам это или нет, потому что это обход роботом вебмастера, а не роботом директа. Однако я бы все равно уведомил Яндекс о внесенных вами изменениях.
Нам нужно в том же Яндекс-Вебмастере перейти на вкладку «Индексация» и выбрать пункт «Переобход страниц». Вводим туда вашу ссылку и жмем на кнопку. На этом все. Вопросы и спасибки приветствуются.